When you decide to start creating an accessible site — or begin testing for accessibility on an existing site — one of your first steps will probably include googling a tool to help you in this endeavor.
You will soon realize there are a multitude of options (what a time to be alive, when the vastness of the internet is both a blessing and curse!) and now you have more questions than answers:
Which tools are free to use?
Which tools give you useful descriptions of issues and not just a random list of jumbled technical words that start yelling at you about how terrible of a developer you are?
….but I digress. While testing and trying different tools is the best way to find exactly what you need, you may not have time for that.
As a Front End Application Developer at Highland, I care deeply about building accessible websites and have done a lot of my own personal research on tools that make accessible development easier.
Read some of Kristina’s previous posts on accessible development:
The basics of building an accessible site
Creators of online lists sometimes assume that developers already have thorough knowledge on the subject of accessibility and skip over beginners who need easier ways to learn best practices. Beginners likely won’t be writing automated tests when they’re just starting to learn; they may not know what accessibility does, let alone how helpful it can be.
A common response to development questions is:
“Well you can really do it any way you want to! There’s more than one way to do it.”
This response is both freeing and not helpful at all. But I got you. To make accessibility so commonplace that its lack is not an issue starts by making sure there are zero hurdles to learning and practicing the rules.
A good thing to remember is that if you build your site by HTML5 standards, you will probably already be well on your way to a minimum A-level conformance. Sometimes that’s all you need!
Another thing to keep in mind is that new tools are constantly being developed and always improving. If you don’t initially find a full product that provides everything you need, you may be able to find a tool in beta that does the job.
I’ve put together a list of tools that are incredibly helpful for testing a11y standards. These will not be the be-all-end-all that gets your site to AAA conformance but they will give you a strong foundation for how your site should be built and what needs to change or be updated.
Without further ado, here are my top 5 beginner-friendly accessibility auditing tools.
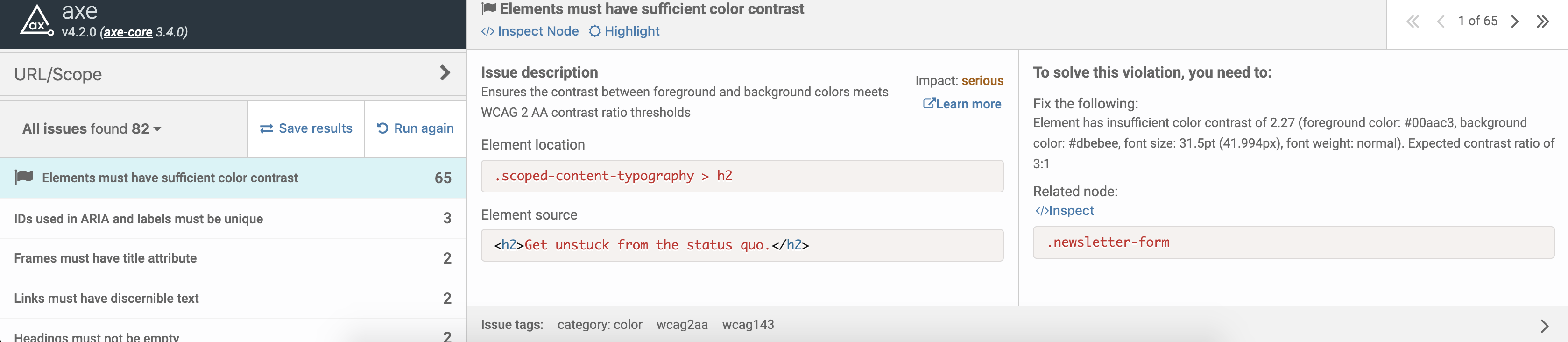
1. Axe — by Deque (Plugin)
I find this solution particularly helpful for its user-friendliness and how it breaks things down. Axe presents information clearly and non-condescendingly. When you’ve been coding for hours and haven’t slept, sometimes language that seems neutral becomes really opinionated all of a sudden. (Been there? Just me?)
I really appreciate that Axe not only lists out each issue by type, but it also breaks it down line by line, allows you to inspect your own code by issue location. Most significantly, it also gives a description of what the issue is and HOW TO FIX IT!
Axe literally says “To solve this violation, you need to fix the following…” Bam. We’re living in the future, people. Especially helpful for developers who are new to accessibility, Axe also tells you the level of impact the issue will have on the accessibility of your site and provides links to learn more.
Axe Pro is currently in beta

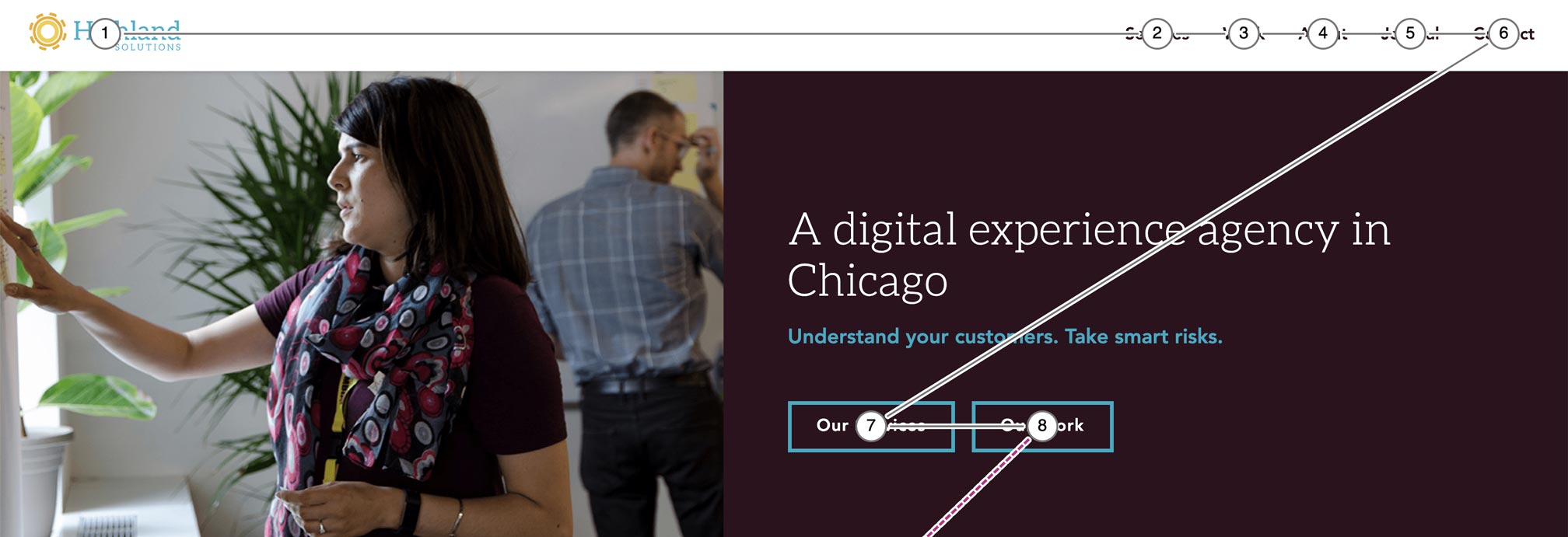
2. Accessibility Insights for Web — by Accessibility Insights (Plugin)
This is another fantastic tool for so many reasons. One of my favorite ways to use this plugin is by initiating its “tab stops” option. With this option, you tab through your site and the plugin shows a visual numbered trail, allowing you to see which elements tabbing though the site hits and which elements tabbing through the site misses. It’s a fun learning experience, especially for visual learners — you can actually see the path a user might be forced to take if they are visually (or otherwise) impaired and need to use their keyboard to traverse your site.
Among other fun features, this tool is also great for listing issues via single offenders and telling you where to find it in your code, what can be done about it, and linking you straight to W3 success criteria.

Wave Evaluation — by WebAim (Plugin)
A popular tool that has all of the basics. It lists offenses on one side of your screen and shows them visually by location via your site on the right side of your screen. You get detailed explanations of each error with useful “what it means,” “why it matters,” and “how to fix it” references. It also has a handy structure feature that quickly shows if you’re using your headers correctly and in the right order. While the tool is still very useful, I find this one a little visually distracting. For visual learners, this one might be the one for you.
4. Manual testing by following guidelines set out by The World Wide Web Consortium (W3C)
I would suggest this as your first, continual, and last place to go. Think of this as an ongoing relationship you have to keep up on your coding journey. Since W3C has the final say on all things web law you can learn the basics here, check while doing, and make final decisions based on their offerings.
They list requirements at each level: A, AA, and AAA and what you need to do to get there. My only warning for this option is to make sure you have a lot of time if you are not just quickly referencing. While this is an invaluable resource, you can quickly fall into the rabbit hole. There are what feels like, endless links, examples, and suggestions, and you will be reading for a long while. Something I suggest you look into, but maybe not all at once.
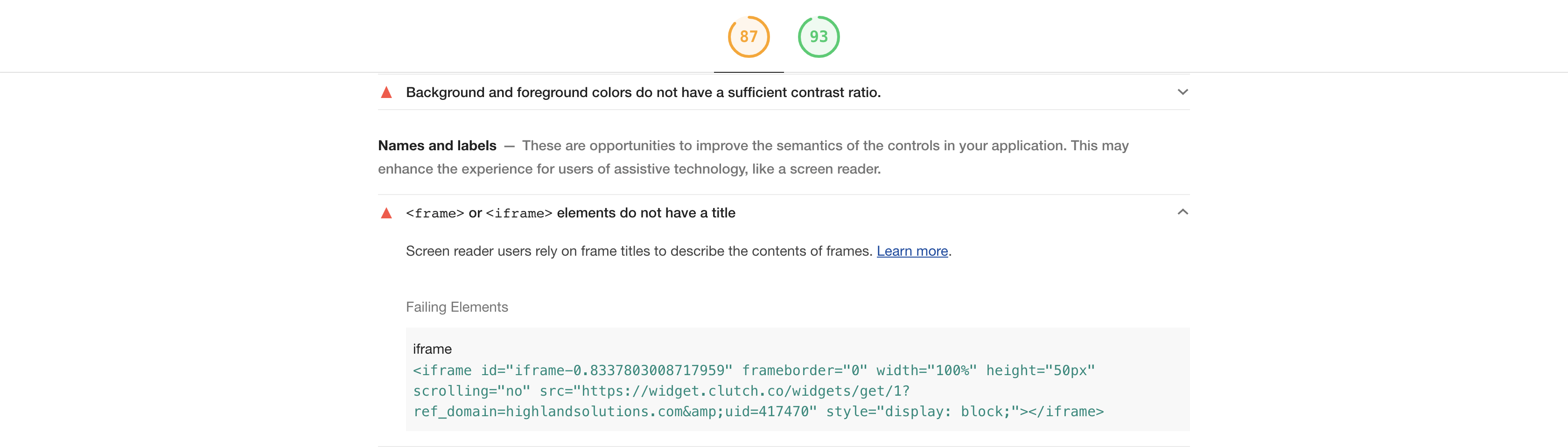
5. Lighthouse Audits — by Google (Built-in Browser Tool)
A tool Google built right into your browser developer tools. Lighthouse does more than check accessibility, but for our purposes, you get a visual score that is then broken down into individual sections (Ex: “Contrast” or “Names & Labels”). Within those sections, each offending line of code is presented with a short description of why that particular type of issue is important to correct. A very simple tool that does not have all the features others do, but is a good start for checking.
Lighthouse Audits is also available as an extension or node module

Takeaways on accessibility tools
Whether you’re building a new site or testing an existing one, accessibility should always be prioritized. One of W3C’s primary goals is to make the social benefits of the web available to all people, whatever their hardware, software, network infrastructure, native language, culture, geographical location, or physical or mental ability.
These tools won’t guarantee that your site receives AAA conformance, but they will help guide you, and your company, in the right direction.



