In my experience as a Senior Application Developer at Highland, I’ve found that the hardest errors to debug are \
- Errors that aren’t being logged accurately
- Errors that take a lot of setup to repeat. I want to share a couple of simple tricks I use regularly to circumvent these two common problems.
Hidden Errors
Let’s talk about errors that aren’t getting logged accurately — or in some cases aren’t getting logged at all. Promises are useful for the most part, but they’re also an easy pathway to intentionally or inadvertently skewing error output through the use of the catch method. In the case of an app, building a promise can generate different error parameters depending on whether it was either generated by rejecting the promise or a fatal javascript error occurred. As a result, the way in which error displayed to us is not intelligible.
Before we dive into the solution, I want to advise you about the way the tool works. Whenever a fatal javascript error is encountered, regardless of whether the code is trapping the error in a catch method, it will cause your browser to generate a breakpoint. If you turn this feature on and reload the page, it’s likely that you will see a slew of errors, depending on how many browser plugins you have installed. Javascript code can be an unholy mess under the hood. My point is it’s advisable to leave this feature turned off until the page is loaded and turning off as many unnecessary browser plugins as possible.
We have an error occurring somewhere and the way it is being relayed to us doesn’t make sense. Here’s how we can get around it.
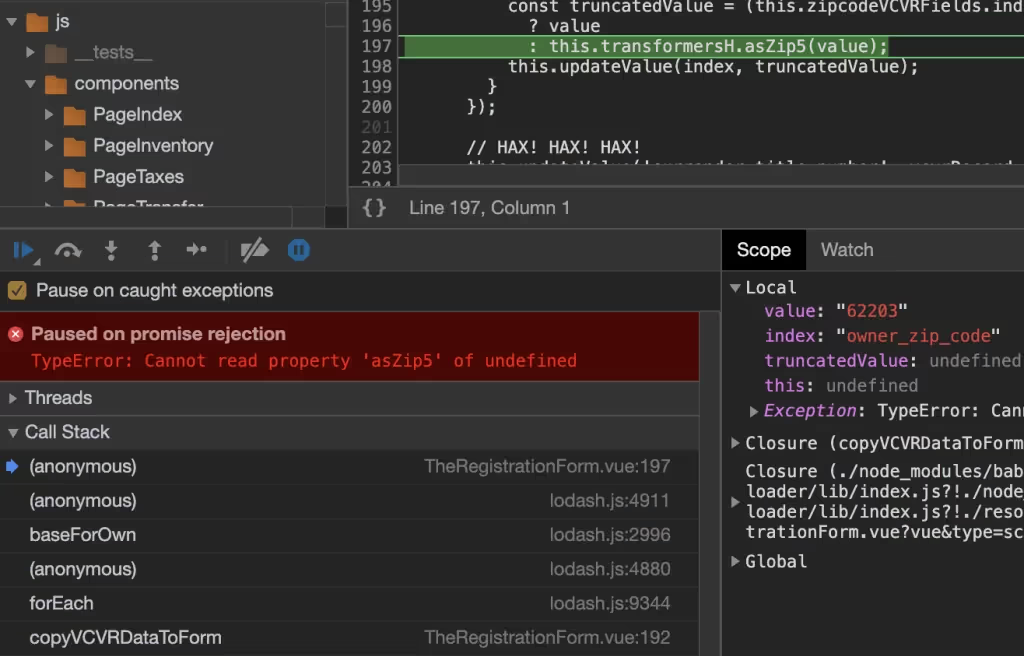
After the Vue.js application is loaded, open up the developer tools and hop over to the “sources” tab. Above all of the collapsable sections (Call Stack, Threads, etc) there is a checkbox that says “Pause on caught exceptions.” Toggling this checkbox on will cause any error — in any code level on the page — to generate a breakpoint, as seen in the screenshot below.

Pretty convenient stuff to have the debugger simply stop when something goes off the rails rather than having to track it down manually. In addition, when you’re trapping the errors (or some other module is helping you) this is advantageous to still be able to find errors in your code. In this example, I was seeing an empty popup in our app, and nothing in the console — when in reality a method is being called on an undefined variable.
My Thumb Hurts From Pressing X
The second problem I frequently encounter is not complicated but it is tedious: I find myself filling out large, complicated forms to get to a specific point in the application workflow in order to test something only to have it fail repeatedly. In this case, the Vue.js side is behaving normally but the Laravel endpoint is generating unexpected errors.
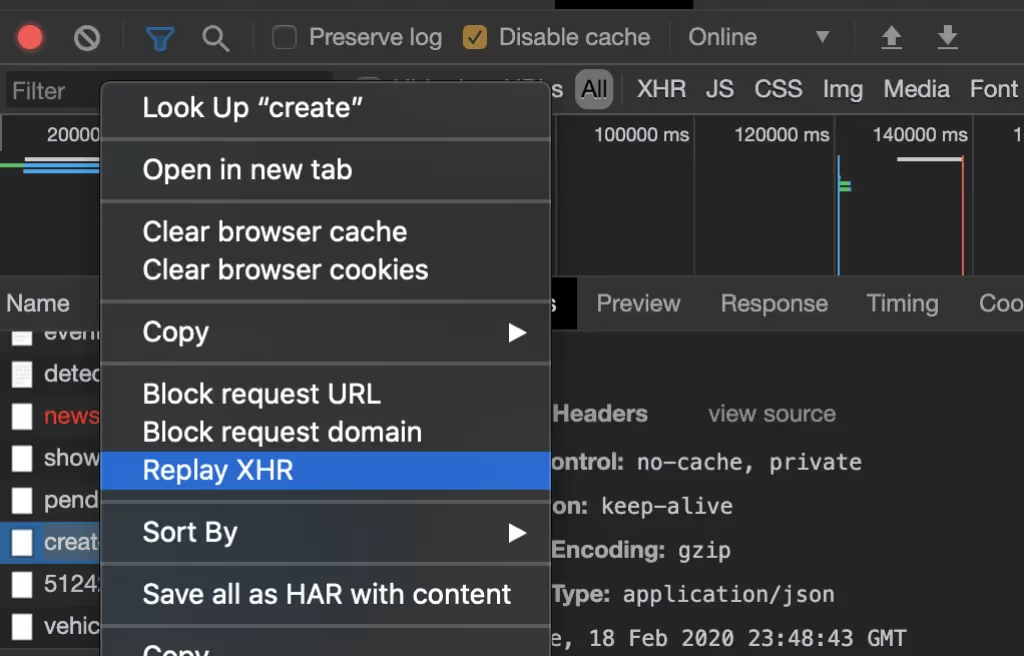
Rather than backing up and re-entering all the form data, I can simply choose to replay a selected XHR in the developer tools.
This provides an easy shortcut to replicate all of the form entry work with just a right-click. Open the developer tools before the asynchronous request you’re calling is made (it needs to be open in order to record the network activity). Navigate to the “Network” tab, find and highlight the request you want to debug. Right-click and choose “Replay XHR.” See below:

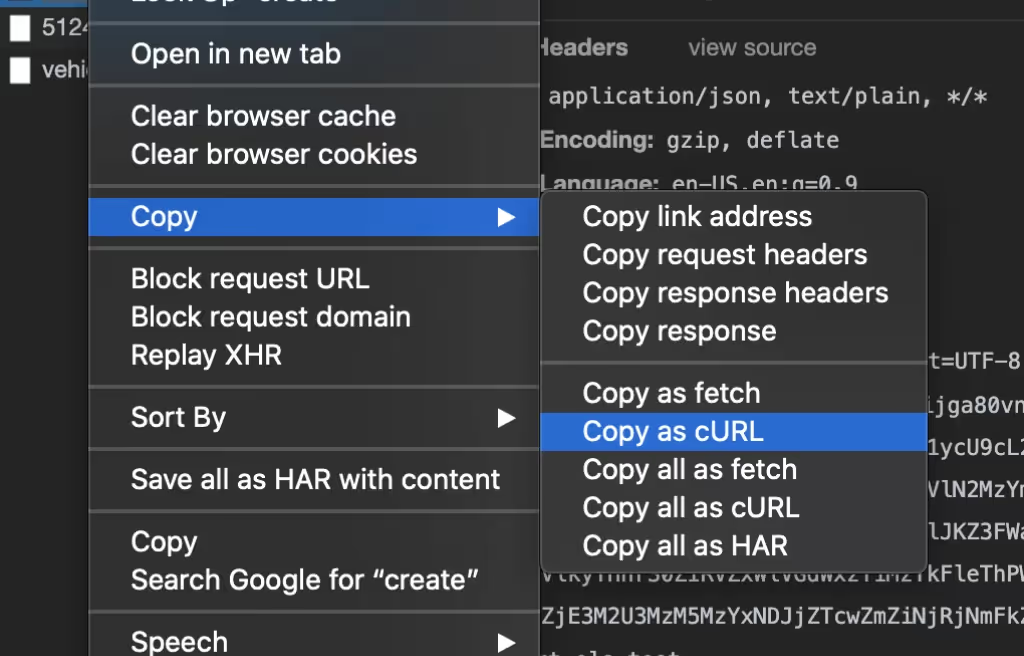
Now, a bonus hack! Another option if you need to manipulate the request (i.e. the Vue.js part is a little squirrelly, too) you can very easily copy it and automatically import it into a tool like postman. Right-click the request to debug, but this time select “Copy” and then “Copy as cURL.”

Next, open up postman and at the top choose “Import.”
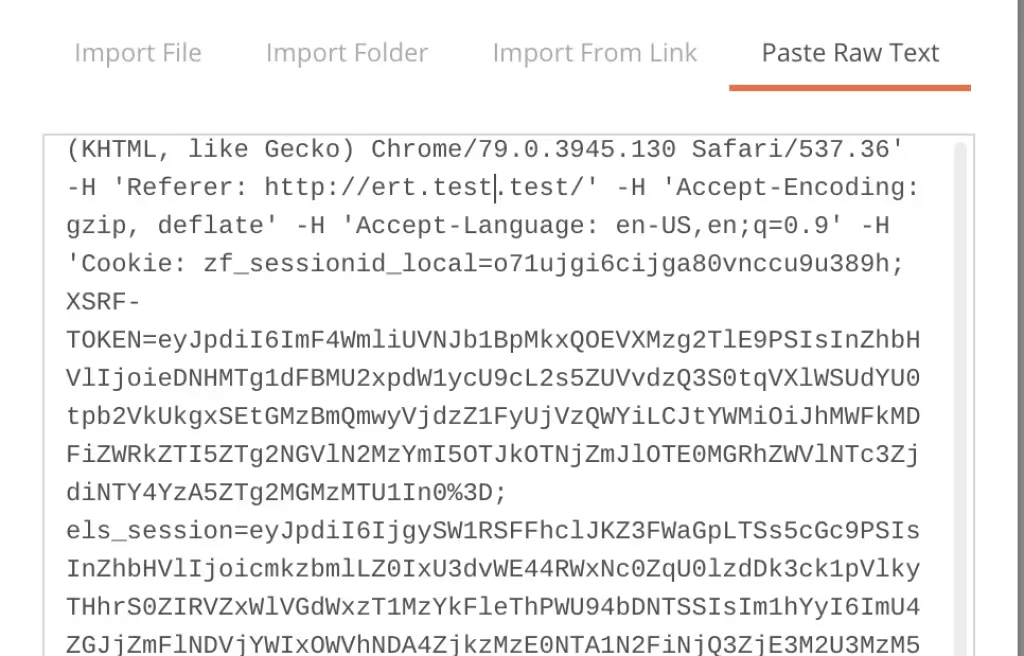
Then, in the popup, choose “Paste Raw Text” and paste in what you just copied from your browser.

All of the parameters will be automatically populated (including any auth tokens and so forth) allowing you to tweak the data in the request to your heart’s content.
I hope you enjoyed reading, please feel free to leave questions or comments and feedback as it helps me think of new things to write about. Happy coding!