Dark is a new language for writing deployless backends. It’s also the editor and infrastructure. That means you can only write Dark in your browser, but you never need to set up a server. You don’t even deploy to a server, the code is live as you write it, with changes hidden behind feature flags to prevent breaking your apps.
Dark is a holistic programming language, editor, and infrastructure. By putting the three together we prevent developers from needing to think about infrastructure and deployment, and give them the ability to work with real data and traces.
— Engineering Team at Dark
At the time of writing, it’s still in private beta, but you can request an invite.
Want to gain access faster? Mention my name: Curtis Blackwell, Senior Application Developer at Highland.
I also want to point out that the people creating Dark seem awesome. Their values align well with Highland’s, and I personally admire their active approach to inclusivity—I would love to see more tech companies put people first.
Anyway, the app I’ll show you how to build is similar to IRC’s /me command. Yes, Slack already has a /me command, but all it does is regurgitate what you type in italics as though you said it yourself.

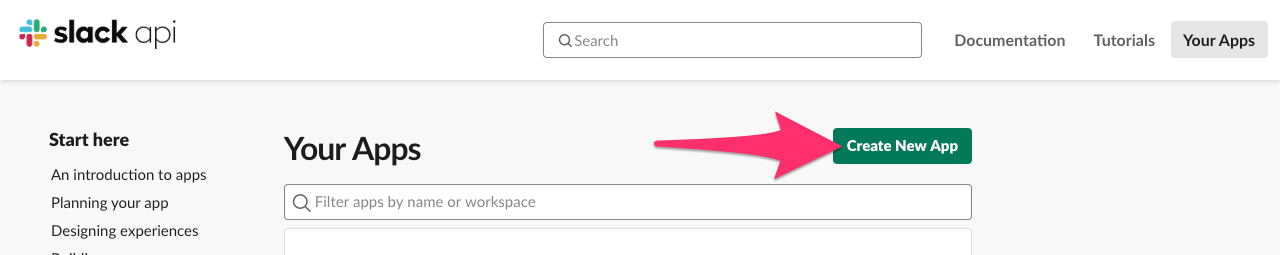
apps page in your Slack workspace and click Create New App.

Here’s Dark’s guide. I recommend you read it, but I’ll include everything you need to know to get through this tutorial.
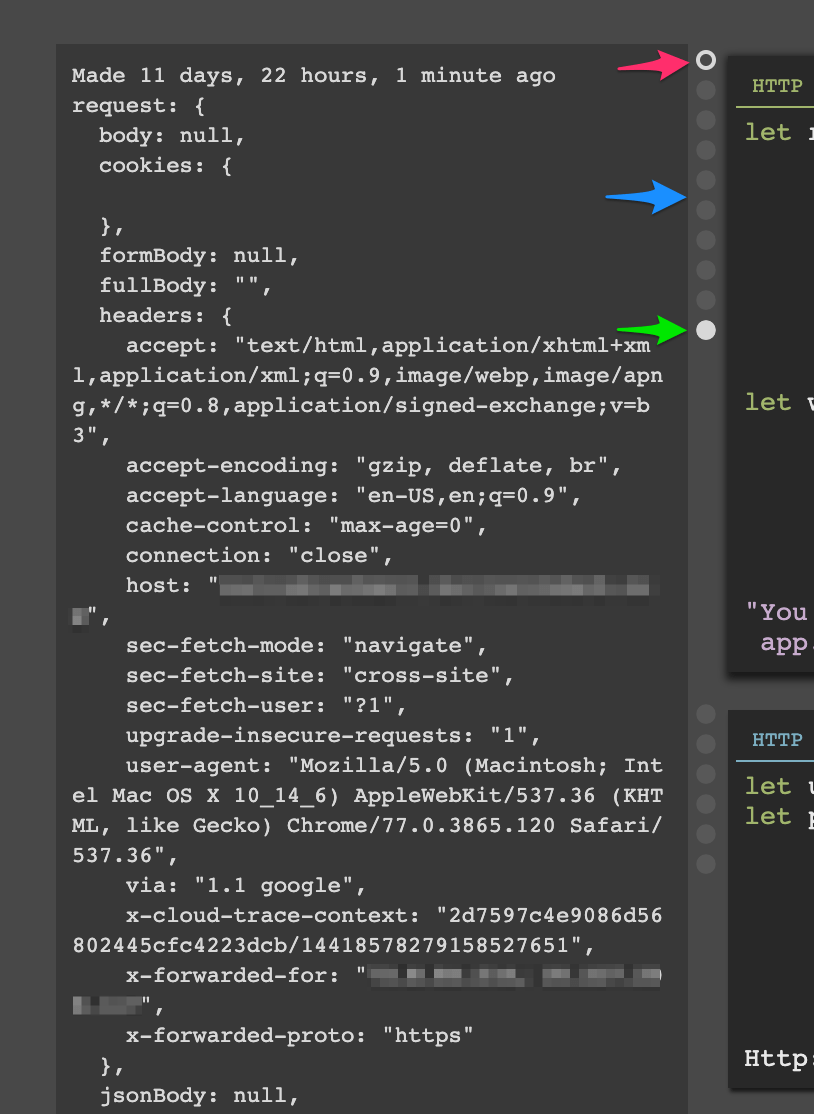
First, a trace is basically a log of an event. As far as I’ve seen in Dark, it’s specifically a log of a request or function call. Without a trace, the Dark IDE won’t allow you to write code that attempts to access non-existent values, e.g. request.headers is inaccessible until you actually send a request. (Dark plans to change this, according to their guide.) When you have a trace available, a small dot will appear to the left of the handler, sort of like a tab/window in a more traditional IDE. As you create more traces, you gain the ability to select a specific one to work with. Simply click the dot representing the desired trace.

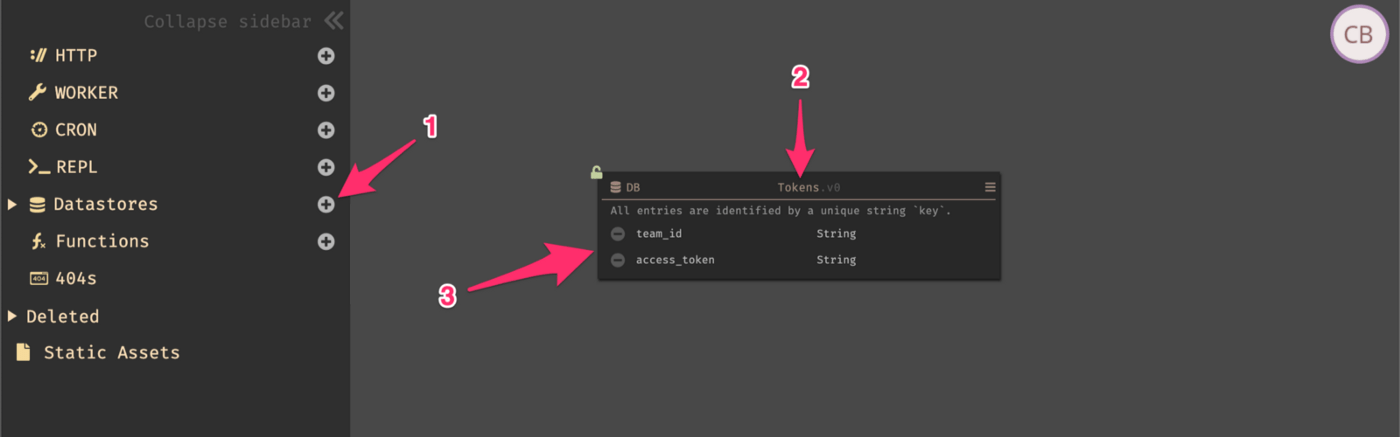
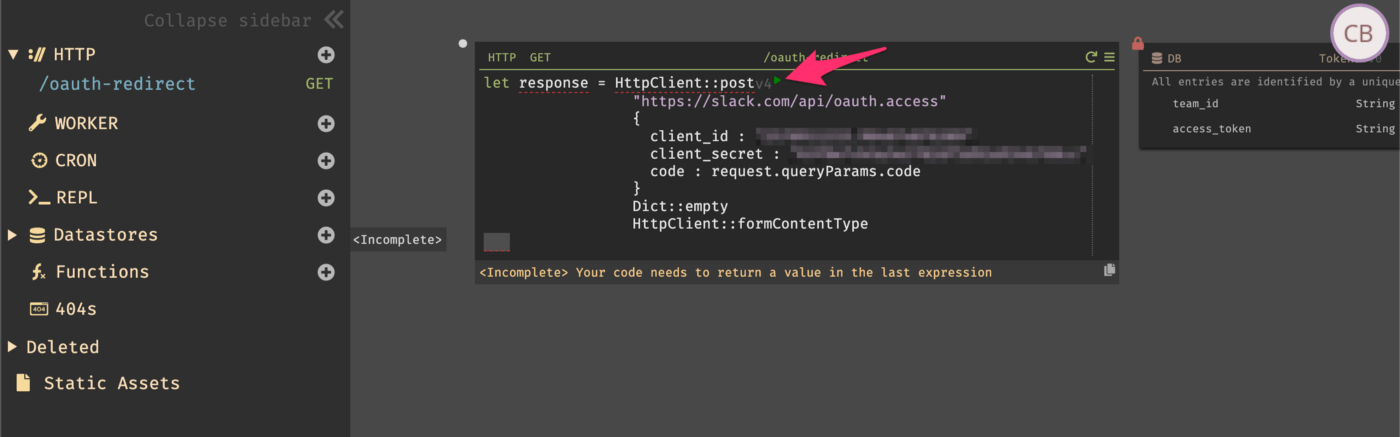
Before we can write our OAuth endpoint, we’ll need to create a datastore to persist authorized Slack teams’ IDs and their OAuth access tokens, allowing members of the Slack workspace to use your app.

typical authorization code grant flow, so I won’t delve into what’s going on here.
After defining response, click the play button to have Dark execute the code. You must do this before defining workspace so Dark allows you to access the values in response.

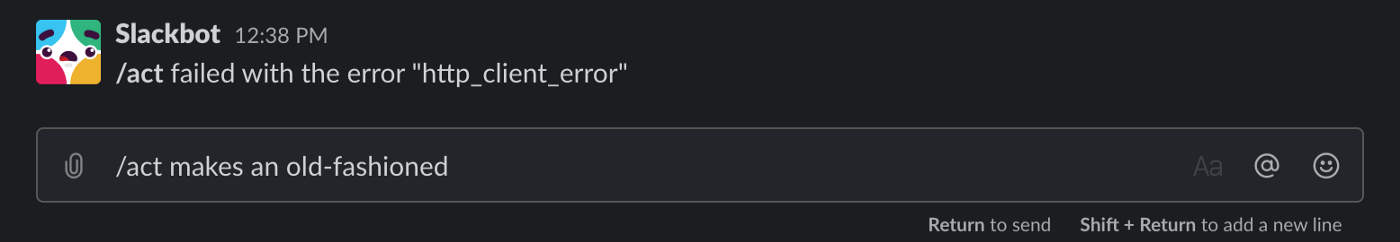
Finally, we get to the most exciting part: writing a slash command! We already created the command in the Slack app settings earlier; now we just need to send a request to Dark so that we have a trace to work with.

Slack’s API docs.
Once you have this done, click the play button in the Dark endpoint to have it respond to Slack again. This time, you should see your text displayed. Huzzah!

Now for some more fun, we’ll use Slack’s API to grab the user’s name for some proper narration. Let’s update our /act endpoint in Dark to look like this:
First, to query the Slack API, we have to snag our access token from the Tokens datastore using the team_id from the request. Then we can pass the token and user_id (also from the request) to Slack’s API and pull the display name out of that.
For more info, see the docs on the API endpoint.
😅 Phew
We now have a working Slack app to narrate our every move 👀! For some finishing touches, you can head over to the Slack app settings’ Basic Information page and fill out the Display Information card.
Slack’s Display Information form showing the values I used to get my desired style.



