Previously, on Practical HTML for responsive images…
- I talked about the importance of responsive images on a web where big, beautiful images are desirable.
- I dug into the WEBP, JPEG 2000 and JPEG XR file types, and decided why WEBP was the only version I cared to support. I also covered some of the tools you can use to generate WEBP files.
- I gave you HTML for responsive images that you can confidently use in most cases.
I also promised a followup post where I would cover the code for adaptive images. This is that post.
What is an adaptive image?
Unlike a responsive image — which is exactly the same crop regardless of size — an adaptive image is an image that changes crop depending on the context.
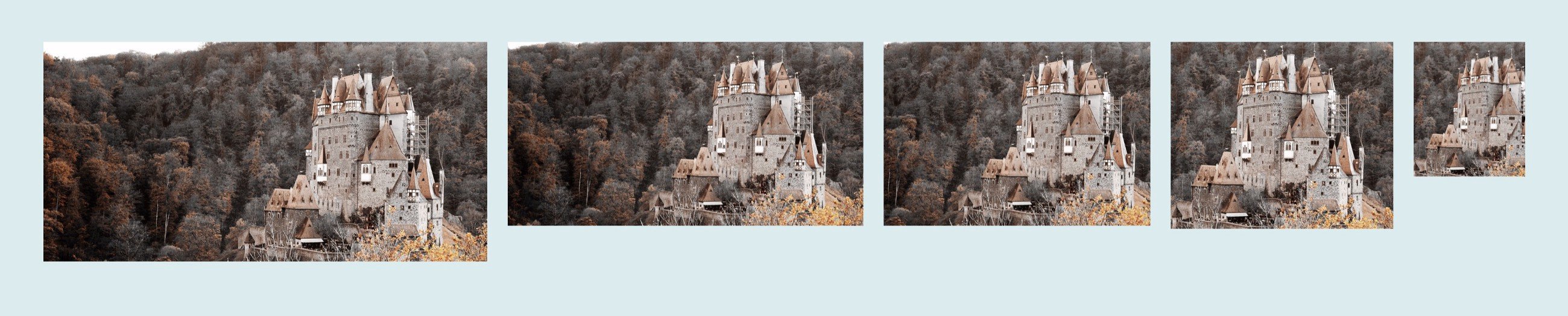
That cool castle image from above scaled with different crops and aspect ratios for different browser sizes.

click here.
We’ll break down the logic the browser goes through when it reads the code, then we’ll break down key formatting of the code itself.
The Browser Logic
The thought process the browser has when it sees this code:
- : A picture! 🆒
- : I’ll assess the element before deciding whether or not I should display it. 🔎
- media= : Does this match my screen size? Either: Yep, looks good! 👍 (OR) Nope! Let’s move onto the next source element 👎
- type="image/webp” : I’m a modern browser and can handle this no problemo. 💪
- Now I’ll choose the image file that is the resolution I want, hop down to
- and grab the alt, class and style elements, and display the image. Easy peasy! 😎
The Code — Elements and Formatting
I’ll do an abbreviated version of this since we went over it in the last post.
and



