In the last part of this series we covered writing Ethereum smart contracts and used Remix IDE — an IDE for solidity built into the Mist browser — to interact with them. Now let’s take a look at the Web3.js library, commonly used to interact with the Ethereum blockchain via JSON RPC. It’s basically a utility knife for interacting with Ethereum.
Let’s take a short moment to examine how all of these pieces fit together to form the Ethereum ecosystem. Ethereum itself is the blockchain that powers the transactional aspects of the ecosystem — think of it like the network that Visa or Mastercard run except that it is run publicly by many people around the world. In exchange for their contributions to the network (i.e. running Ethereum nodes on their own hardware) these people are paid by the “gas” fees that each transaction generates. A smart contract is a piece of binary code that is stored on the Ethereum blockchain, and to get it on the blockchain a user must pay gas fees. Gas fees are also collected for simple peer-to-peer transactions, as well as for any call to a smart contract that modifies data within the contract.
Consider the use case of selling tickets to an event using an Ethereum smart contract. The contract itself will contain a set of functions, likely something along the lines of purchase, redeem, and transfer — along with a few data structures to contain the ticket data itself and associate tickets with the wallet addresses of the ticket buyers. The blockchain contains the contract code, and acts as the storage device for the data structures the contract uses, all of this is collectively referred to as a smart contract. On the frontend side you use a library such as Web3.js to initiate requests to the contract (i.e. redeem, purchase, etc) made by your users. Web3.js is simply acting as the bridge between your application frontend and the blockchain.
There are a number of ways to connect to the Ethereum blockchain using Web3.js. It’s possible to connect to a remote (or local) instance of your Ethereum client of choice such as geth or parity, and it is also possible to connect using a third party plugin like metamask — although we won’t discuss how to do this in this article.
Let’s start off using some of what we covered in the last article and use Web3.js to connect to parity on the test network. I’ll be using the contract we designed in this previous article. We’re going to use node.js to create a small CLI script that will pass a number to the chooseNumber method of our smart contract. Start off by running:
npm install web3@^1.0.0-beta.34
Now, create a new file in the same directory with the .js extension (I named mine test.js). Place the following code in this file:
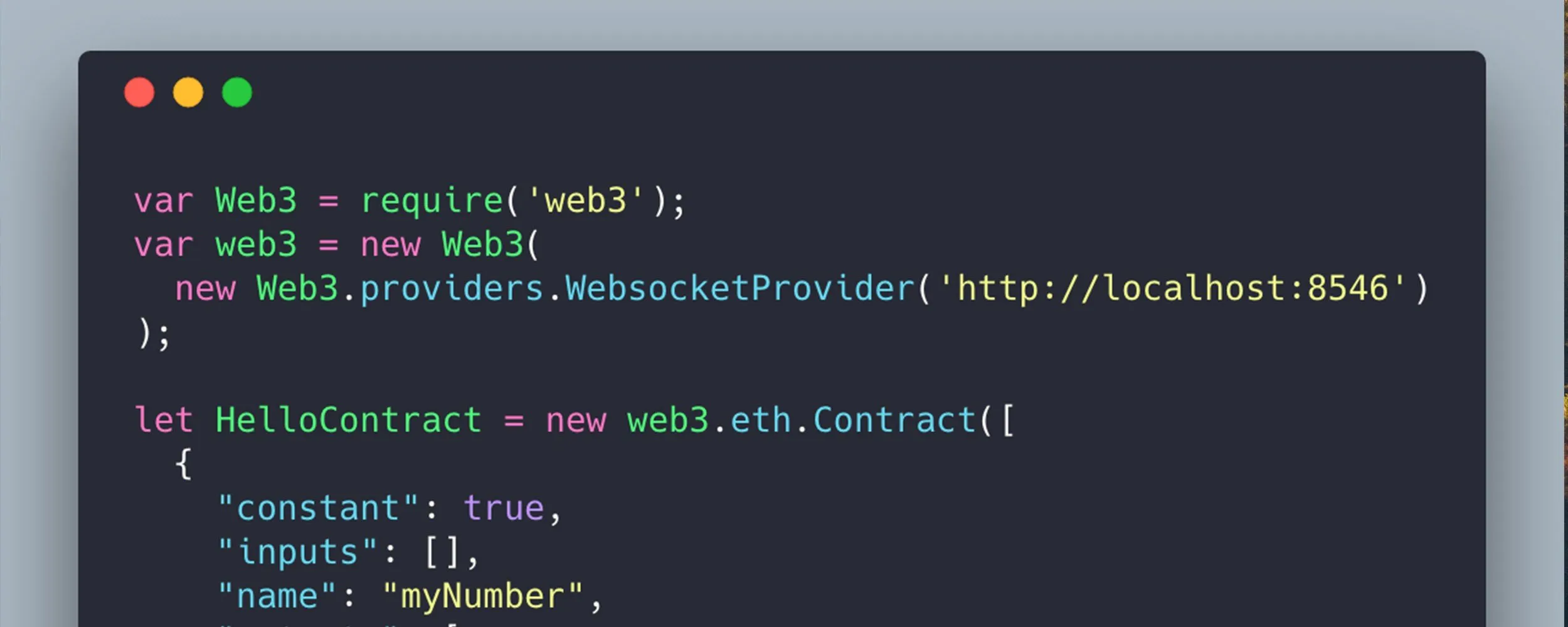
The script above does a few things. First, it requires the web3 library, and then it creates a web3 object that is connected to our local parity instance via WebSockets. Then it creates a contract using the web3.eth.Contract constructor, injecting the contract’s ABI (acronym standing for Application Binary Interface) as the first parameter, and the address to the contract in the second parameter. The ABI is basically an interface that tells web3 how to format and send the data being passed to it by your node application.
I’ve taken the liberty of inserting the ABI from the contract designed in the previous article, but I’ll outline where you can get that on your own in a moment. You will also need to insert your own contract address into the above code, and your own wallet address that will pay for the gas fees to run the transaction on the Ethereum network.
Now let’s get the ABI from Remix. Open Remix and compile the script we built in Ethereum 101. Then next to the dropdown containing your scripts name you will see a button labeled “Details” as in the screenshot below: